你想要好的圖床嗎?
你想要穩定的圖床嗎?
這篇教你把google+當成blogger背景圖床
(有密技★★★☆☆)
--
當我們的blogger想要一張美美高畫質的圖當背景時
常常會遇到這種讓人懊惱的情形...
很抱歉,你的檔案太大
blogger背景預設上傳時會限制圖片大小
好的!
我們有好幾種解決方案
- 用影像軟體將影像縮小
- 找個穩定的圖床,改範本的CSS語法用URL直接連外
- 放棄你的背景,換張圖....囧
- 把google+當成blogger背景圖床
- 把google doc 雲端硬碟當成blogger背景圖床
- ....
既然Google整合Picasa 、google+等服務
那何不試著把google+當成背景圖床?
抱持著實驗精神
我們來試試看...
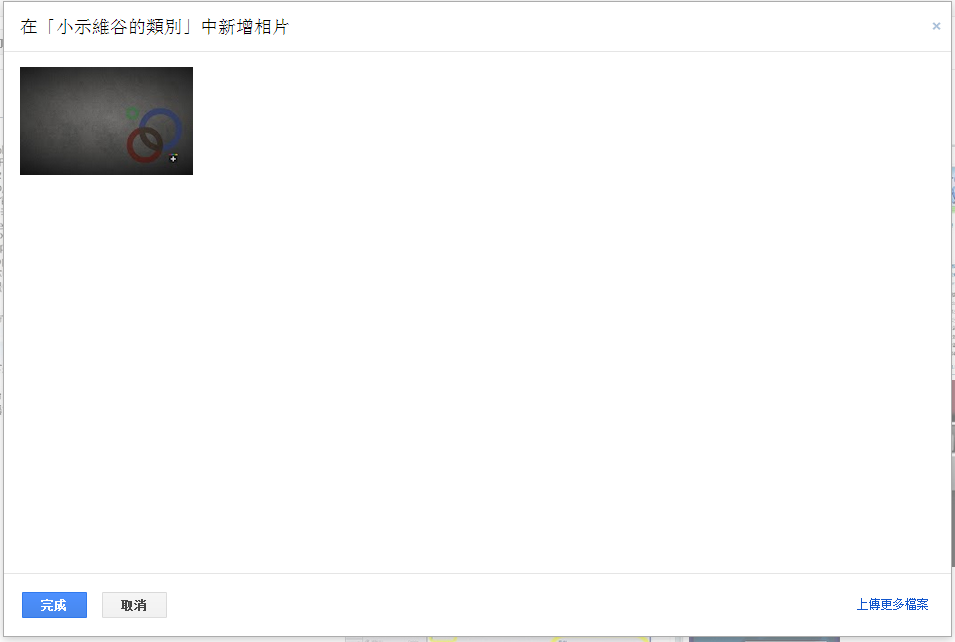
1.用google+上傳背景至原本部落格的相本中
如果你的google帳號有整合,可以看到Blogger相本也在你G+的相本中
在Blogger相本中新增一張背景
這張是plus-circles.jpg(尺寸1920x1200 檔案大小1.15mb)
這個社交圈是空的(只有我自己:P)
上傳好就偷看一下圖片網址嚕~
告訴大家一個天大的秘密(燦笑)
右鍵 [複製影像網址]
你直接偷看的連結是有壓縮過的
plus-circles.jpg (點連結看圖)
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtNkcN4ZrZvkOWpUpRwEnZC2HpOOQan2JaepGeiJuNO4m3g6rgjm6kePk9pQGokxlqnfduRquLFMMyY916PrvmHw1kR28UlcjYZBUqecfRDSI8iG9Zbdlh_WzyrUPjnx72LoEsHxHdGU4/s971/plus-circles.jpg
但plus-circles.jpg原始影像尺寸是
plus-circles.jpg(尺寸1920x1200 檔案大小1.15mb)
我們偷改一下連結
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtNkcN4ZrZvkOWpUpRwEnZC2HpOOQan2JaepGeiJuNO4m3g6rgjm6kePk9pQGokxlqnfduRquLFMMyY916PrvmHw1kR28UlcjYZBUqecfRDSI8iG9Zbdlh_WzyrUPjnx72LoEsHxHdGU4/s1920/plus-circles.jpg
好的! 見證奇蹟的時刻.
plus-circles.jpg (點連結看圖)
恭喜你!
無壓縮的原圖! 免費又穩定的永久圖床!
就被你學會使用了! (燦笑)
回到初衷
[blogger]把google+當成背景圖床
這裡示範的是使用改範本的CSS語法
--
如果你是新式範本(請用搜尋Ctrl+F找到body.background)
將圖片連結URL網址 https->去掉s,變成http
換掉橘色的連結大功告成.
<Variable name="body.background" description="Body Background" type="background"
color="$(body.background.color)"
default="$(color) none repeat scroll top left" value="$(color) url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLyo0Rnhw19zp1aQUKAs0Wq3VYzU8_XqfjltgpzPHscdcMnNYAgVpm1egKlgMQakE8zvUNWPQnscCnfhQxAbBu58Lxp4Mn3X1nCsjGSkeBT07pOyj4U4IYcods3TTWxIsPGe3lGNmrZC0/s0/body_noise-vfl_60-qt.png) repeat scroll top left"/>
--
如果你是動態檢視範本,也可以考慮使用(新增自訂 CSS)
將圖片連結URL網址 https->去掉s,變成http
換掉橘色的連結大功告成.
body {
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLyo0Rnhw19zp1aQUKAs0Wq3VYzU8_XqfjltgpzPHscdcMnNYAgVpm1egKlgMQakE8zvUNWPQnscCnfhQxAbBu58Lxp4Mn3X1nCsjGSkeBT07pOyj4U4IYcods3TTWxIsPGe3lGNmrZC0/s0/body_noise-vfl_60-qt.png) no-repeat fixed top center /*背景 */;
}
-- 貼心小提醒
1.任何給google的資料都有可能永遠留在網路上,上傳前請謹慎思考法律或隱私問題
2.以此類推你可以去任何人的google+獲取原圖,任何可能關於著作權的侵害請自律
3.本文僅示範,並沒有鼓勵你去做壞事(燦笑)







沒有留言:
張貼留言
選擇[匿名]選項可直接留言