2013年7月9日 星期二
[Oracle]指令NOWAIT下了沒反應
[Oracle]
Error: ORA-00054: 資源正被使用中, 請設定 NOWAIT 來取得它, 否則逾時到期
或
資源正被使用中, 請設定 NOWAIT 來取得它, 否則逾時到期
--
[測試練習時]
如果下了NOWAIT 仍然不給你新增刪除修改
那就去session browser踢人
把其他session一個一個踢掉.
--
被踢掉的人肯定會來找你....請責任自負XD
2013年7月5日 星期五
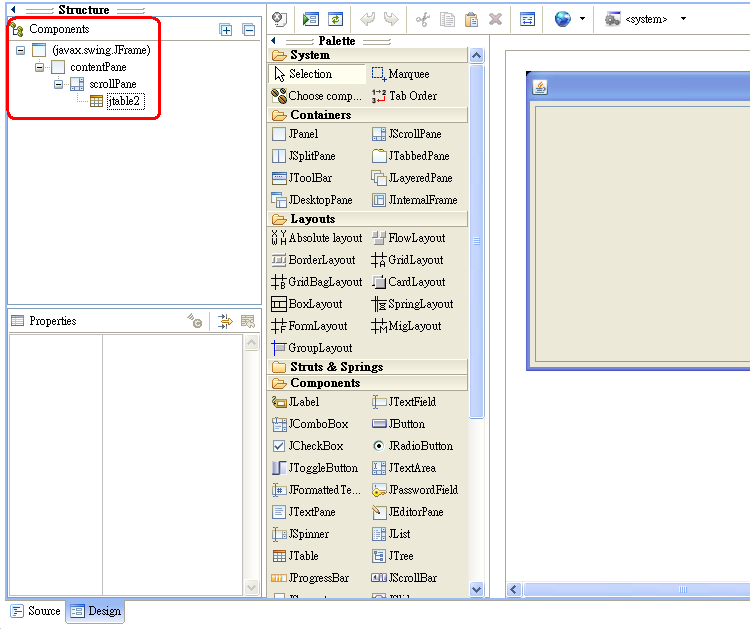
開啟Window Builder的Design分頁
當你的eclipse灌完Window Builder之後
不知道要如何開啟 Window Builder的Design分頁
( No Design Tab )
--
步驟如下:
不知道要如何開啟 Window Builder的Design分頁
( No Design Tab )
--
步驟如下:
- 在你的套件瀏覽器Package Explorer 的目標class上按右鍵(Right click on the class )
- 開啟工具(Open With Window Builder Editor)
- 接下來就會看到[Source][Design] 兩個分頁了.
- 當你使用[Design] Tab的時候,會自動幫你建視覺化的UI介面
- [Source][Design] 兩邊是同步的.
-------------------------------------------
(使用[Design] Tab的示意圖)
JTable的設計練習
JTable放在JScrollPane裡就會有拉霸的效果
2013年6月13日 星期四
WindowBuilder-JTable的練習
Swing jTable with NetBeans - JAVA Training in Chandigarh
http://youtu.be/HO0fd-xH8y0
--
#JAVA學習筆記
使用Eclipse測試開發環境
安裝WindowBuilder測試環境
拉了一個JTable到JFrame裡面
卻沒有標題列
解決方案是
在JFrame先拉一個JScrollPane
然後JTable放在JScrollPane裡面.
~**學習摘要
JTable中的標題是JScrollPane中的標題,
如果沒有的JScrollPane的話,標題就不會顯示,同樣Scrollbar滾動條也不會有.
所以物件的層級順序應該是
JFrame->JScrollPane->JTable
Eclipse 安裝 WindowBuilder 時出現錯誤訊息
Eclipse 安裝 WindowBuilder 時出現錯誤訊息
--
環境:
- Eclipse4.2 (Juno)
- WindowBuilder
- http://download.eclipse.org/windowbuilder/WB/release/R201302221200/3.8/
- http://download.eclipse.org/windowbuilder/WB/release/R201209281200/4.2/
--
出現錯誤訊息:
Your original request has been modified.
"WindowBuilder Core" is already present because other installed software requires it.
It will be added to the installed software list.
"WindowBuilder GroupLayout Support" is already present because other installed software requires it.
It will be added to the installed software list.
"WindowBuilder Core Documentation" is already present because other installed software requires it.
It will be added to the installed software list.
"WindowBuilder Core UI" is already present because other installed software requires it.
It will be added to the installed software list.
"WindowBuilder Java Core" is already present because other installed software requires it.
It will be added to the installed software list.
Cannot complete the install because one or more required items could not be found.
Software being installed: SWT Designer XWT Support (requires Eclipse WTP/WST)
1.5.2.r38x201302112106 (org.eclipse.wb.xwt.feature.feature.group 1.5.2.r38x201302112106)
Missing requirement: WindowBuilder Core for XML GUI's 1.5.2.r38x201302111919
(org.eclipse.wb.core.xml 1.5.2.r38x201302111919)
requires 'bundle org.eclipse.wst.sse.core 0.0.0' but it could not be found
Cannot satisfy dependency:
From: XWT Databinding Support 1.5.2.r38x201302112106
(org.eclipse.wb.rcp.databinding.xwt 1.5.2.r38x201302112106)
To: bundle org.eclipse.wb.core.xml 0.0.0
Cannot satisfy dependency:
From: SWT Designer XWT Support (requires Eclipse WTP/WST) 1.5.2.r38x201302112106
(org.eclipse.wb.xwt.feature.feature.group 1.5.2.r38x201302112106)
To: org.eclipse.wb.rcp.databinding.xwt [1.5.2.r38x201302112106]
--
解決方案:
- 先裝重新安裝一個無中文化的純淨版本
- 再來裝WindowBuilder
- OK
2013年6月9日 星期日
[google+] google+ 使用大調查[1]對你來說按下加一的意義是?
[google+] 活動
google+ 使用大調查[1]對你來說按下加一的意義是?
61 回覆
你有按過加一(+1)嗎?
| |||||||||||||
| |||||||||||||
你是否有被加一(+1)的經驗
| |||||||||||||
| |||||||||||||
你是否有被加一(+1)又被回收加一(+1)的經驗
| |||||||||||||||||
| |||||||||||||||||
你是否有對別人加一(+1)又回收別人加一(+1)的經驗
| |||||||||||||||||
| |||||||||||||||||
對你而言加一(+1)的意義是?
| |||||
| 加一(+1)的意義是告知對方[已讀][閱] | 25 | 41% | |
| 加一(+1)的意義是告知對方這訊息[贊同]或[很讚](如臉書FB按讚) | 57 | 93% | |
| 加一(+1)的意義是告知對方[原來你這傢伙還活著] | 7 | 11% | |
| 加一(+1)的意義是告知對方[原來我這朋友還活著] | 9 | 15% | |
| 加一(+1)的意義是關注彼此,我來拜訪你也請來拜訪我 | 15 | 25% | |
| 不明就理的、胡亂的加一(+1)是對你而言一種騷擾 | 4 | 7% | |
| 我想被帥哥美女加一(+1) 其他人別來亂 | 2 | 3% | |
| 我理解訊息可以停用評論功能但我仍不想被別人加一(+1) | 1 | 2% | |
| 我現在心情很好加一(+1)你 | 8 | 13% | |
| 隨手加一是種美德. 或有按鈕我一定要按下去. 紅色比白色按鈕好看所以我要按加一... | 3 | 5% | |
| 你覺得當你對別人按下加一(+1)是無意義的 | 2 | 3% | |
| 我不想答 | 0 | 0% | |
| Other | 3 | 5% |
使用者可能會勾選一個以上的核取方塊,所以百分比可能會超過 100%。
你覺得加一(+1)這設計...
我所認為的 +1 涵意,是關注、認同、了解、存在、回應、喜歡等多面方的意義,比 FB 的[讚]有更多的涵意可以同時適用在正面或負面的發表中。OK沒有多大意義,不常用。no.很好好围观也是一种支持對網頁的+1的功能可以儲存在Google+的分頁裡,但是無法照順序排列或是自己進行分類,如果可以像youtube一樣作成分類或清單,會是很方便的線上書籤管理,也方便分享給他人。跟赞差不多可以知道多少人对此言论持表示支持,或者欣赏跟臉書的讚大同小異的設計,有-1這功能就更有趣了XD因人而異google拿來蒐集行為模式的工具如同FB的"讚",對於正面的消息是好的 對於負面的消息,按了也不是,不按也不是....感覺像報名一樣....+1簡單 就是現在的使用趨勢。請問 為什麼要針對+1這個設計做問卷調查呢? 还行吧,挺好玩的。很赞。不曉得多一種統計有沒有意義 就是,大多你是因為你勾選項目中的甚麼情況按下+1
每日回覆數
| |
2013年4月10日 星期三
[blogger]為網址加註HTML標記
[blogger]編輯小工具.-快速為blogger文章中所有網址自動加上超連結效果
這裡發現一個題目
常見的需求是
他要的需求是 < a href='文字' > 網址 < /a >
若我貼上 100 個連結,
也要這樣一個一個弄嗎?
有沒有比較有效率的方式呢?
也要這樣一個一個弄嗎?
有沒有比較有效率的方式呢?
--
附件是這個問題的程式解
自動為網址加註HTML標記網址
將內容貼給程式處理好後
貼到blogger的編輯區
接下來只要切換[撰寫]模式與[HTML]模式一次
再度切回[撰寫]模式的時候,就會發現網址自動有擁有超連結了!
--
2013年4月5日 星期五
[雜症]Google文件連結如何下載檔案
當你拿到一個來自Google雲端硬碟或Google文件(Google Docs)的檔案連結,你想要下載該檔案,使用Google雲端硬碟或Google文件(Google Docs)要如何下載檔案呢?
下載檔案Q&A
有三種方法:
[1]點選檔案名稱下方[檔案]→[下載]
(點圖放大)
(點圖放大)
(點圖放大)
2013年3月25日 星期一
2013年1月10日 星期四
[blogger]把google+當成背景圖床
你想要好的圖床嗎?
你想要穩定的圖床嗎?
這篇教你把google+當成blogger背景圖床
(有密技★★★☆☆)
--
當我們的blogger想要一張美美高畫質的圖當背景時
常常會遇到這種讓人懊惱的情形...
很抱歉,你的檔案太大
blogger背景預設上傳時會限制圖片大小
好的!
我們有好幾種解決方案
- 用影像軟體將影像縮小
- 找個穩定的圖床,改範本的CSS語法用URL直接連外
- 放棄你的背景,換張圖....囧
- 把google+當成blogger背景圖床
- 把google doc 雲端硬碟當成blogger背景圖床
- ....
既然Google整合Picasa 、google+等服務
那何不試著把google+當成背景圖床?
抱持著實驗精神
我們來試試看...
1.用google+上傳背景至原本部落格的相本中
如果你的google帳號有整合,可以看到Blogger相本也在你G+的相本中
在Blogger相本中新增一張背景
這張是plus-circles.jpg(尺寸1920x1200 檔案大小1.15mb)
這個社交圈是空的(只有我自己:P)
上傳好就偷看一下圖片網址嚕~
告訴大家一個天大的秘密(燦笑)
右鍵 [複製影像網址]
你直接偷看的連結是有壓縮過的
plus-circles.jpg (點連結看圖)
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtNkcN4ZrZvkOWpUpRwEnZC2HpOOQan2JaepGeiJuNO4m3g6rgjm6kePk9pQGokxlqnfduRquLFMMyY916PrvmHw1kR28UlcjYZBUqecfRDSI8iG9Zbdlh_WzyrUPjnx72LoEsHxHdGU4/s971/plus-circles.jpg
但plus-circles.jpg原始影像尺寸是
plus-circles.jpg(尺寸1920x1200 檔案大小1.15mb)
我們偷改一下連結
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtNkcN4ZrZvkOWpUpRwEnZC2HpOOQan2JaepGeiJuNO4m3g6rgjm6kePk9pQGokxlqnfduRquLFMMyY916PrvmHw1kR28UlcjYZBUqecfRDSI8iG9Zbdlh_WzyrUPjnx72LoEsHxHdGU4/s1920/plus-circles.jpg
好的! 見證奇蹟的時刻.
plus-circles.jpg (點連結看圖)
恭喜你!
無壓縮的原圖! 免費又穩定的永久圖床!
就被你學會使用了! (燦笑)
回到初衷
[blogger]把google+當成背景圖床
這裡示範的是使用改範本的CSS語法
--
如果你是新式範本(請用搜尋Ctrl+F找到body.background)
將圖片連結URL網址 https->去掉s,變成http
換掉橘色的連結大功告成.
<Variable name="body.background" description="Body Background" type="background"
color="$(body.background.color)"
default="$(color) none repeat scroll top left" value="$(color) url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLyo0Rnhw19zp1aQUKAs0Wq3VYzU8_XqfjltgpzPHscdcMnNYAgVpm1egKlgMQakE8zvUNWPQnscCnfhQxAbBu58Lxp4Mn3X1nCsjGSkeBT07pOyj4U4IYcods3TTWxIsPGe3lGNmrZC0/s0/body_noise-vfl_60-qt.png) repeat scroll top left"/>
--
如果你是動態檢視範本,也可以考慮使用(新增自訂 CSS)
將圖片連結URL網址 https->去掉s,變成http
換掉橘色的連結大功告成.
body {
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLyo0Rnhw19zp1aQUKAs0Wq3VYzU8_XqfjltgpzPHscdcMnNYAgVpm1egKlgMQakE8zvUNWPQnscCnfhQxAbBu58Lxp4Mn3X1nCsjGSkeBT07pOyj4U4IYcods3TTWxIsPGe3lGNmrZC0/s0/body_noise-vfl_60-qt.png) no-repeat fixed top center /*背景 */;
}
-- 貼心小提醒
1.任何給google的資料都有可能永遠留在網路上,上傳前請謹慎思考法律或隱私問題
2.以此類推你可以去任何人的google+獲取原圖,任何可能關於著作權的侵害請自律
3.本文僅示範,並沒有鼓勵你去做壞事(燦笑)
2013年1月9日 星期三
[blogger]將Blogger背景換成Google+風格
將Blogger背景換成Google+風格
--
步驟一:
首先你需要一個素材包[Google+ Plus theme for Windows 7 ] (點連結下載)
這是一個 Windows 7 的免費佈景主題
內有8張Google+ 風格的桌面背景
下載完後解壓縮你會得到一個Google+ Plus for Windows 7.themepack檔案
(我使用的是WinRAR的解壓縮軟體)
--
步驟二:
再一次打開你的解壓縮軟體
這次解壓縮檔案Google+ Plus for Windows 7.themepack
(使用WinRAR解壓縮開啟可以看到裡面有一個設定檔跟一個圖檔資料夾如下)
步驟三:
選擇一張你喜歡的
我以這張plus-circles.jpg為例
好的!
我們會遇到一個很經典的問題
--
步驟一:
首先你需要一個素材包[Google+ Plus theme for Windows 7 ] (點連結下載)
這是一個 Windows 7 的免費佈景主題
內有8張Google+ 風格的桌面背景
下載完後解壓縮你會得到一個Google+ Plus for Windows 7.themepack檔案
(我使用的是WinRAR的解壓縮軟體)
--
步驟二:
再一次打開你的解壓縮軟體
這次解壓縮檔案Google+ Plus for Windows 7.themepack
(使用WinRAR解壓縮開啟可以看到裡面有一個設定檔跟一個圖檔資料夾如下)
壓縮檔案Google+ Plus for Windows 7.themepack
資料夾裡有8張圖片
--步驟三:
選擇一張你喜歡的
我以這張plus-circles.jpg為例
plus-circles.jpg(尺寸1920x1200 檔案大小1.15mb)
好的!
我們會遇到一個很經典的問題
請參考
[blogger]把google+當成背景圖床
http://web.cogs.idv.tw/2013/01/bloggergoogle.html
訂閱:
意見 (Atom)
評估xxx函式逾時,且需以不安全的方法中止。這可能使目標處理序損毀。
評估xxx函式逾時,且需以不安全的方法中止。這可能使目標處理序損毀。 我選擇直接停用 [啟用屬性評估及其他隱含函式呼叫] --------------------------- Microsoft Visual Studio -------------------...
-
[Linker Fatal Error] {解決方案} 這幾天因為接觸GifImage 2.2 and BCB5 BCB6 看到網路上有人提出網路上的問題(如下)想一個解決方案,跟大家分享。 http://www.delphigroups.info/3/6/143309.htm...
-
visual studio cant open cshtml 我的 Visual Studio 2015 突然不能用[方案總管] 開啟 .cshtml檔案 用搜尋的列出檔案後也打不開.cshtml檔案 總會顯示: ----------------------...
-
vista解決android emulator: ERROR: unknown virtual device name 最快作法 網路上很多教學如何撰寫Android的教學 我歸納我入門時遇到的一些問題 我使用的OS是vista 而我遇到的問題是 emulator: ERRO...